„An Fotos mag ich, dass sie einen Moment festhalten, der für immer weg ist und den man unmöglich reproduzieren kann.“
Aktualisiert am 13. Dez 2024
Dein Vertrauen ist mir sehr wichtig: Dieser Artikel enthält Empfehlungs-Links. Wenn du über diese Links etwas kaufst oder buchst, erhalte ich eine kleine Provision. Dir entstehen dadurch keine Mehrkosten und du kannst so ganz einfach meine Arbeit unterstützen. Ein herzliches Dankeschön, Tobi
Instagram Slide-Posts sind ideal, um deine Inhalte kreativ und professionell zu präsentieren. Mit Adobe Photoshop kannst du solche Karussell-Posts mühelos gestalten.
Hier ist eine übersichtliche Anleitung, die dich von der Erstellung bis zum Upload führt.
Inhaltsverzeichnis:
- Neues Dokument mit den richtigen Maßen erstellen
- Arbeitsbereich und Ansichten anpassen
- Hilfslinien automatisch setzen
- Den Arbeitsbereich vorbereiten
- Design des ersten Slides starten
- Weitere Slides gestalten
- Übergänge und Animationen vorbereiten
- Slices mit dem Slice-Werkzeug erstellen
- Exportieren und speichern
- Vorschau und Upload
- BONUS: Download PS Vorlage + AKTIONEN
- FAQ´s
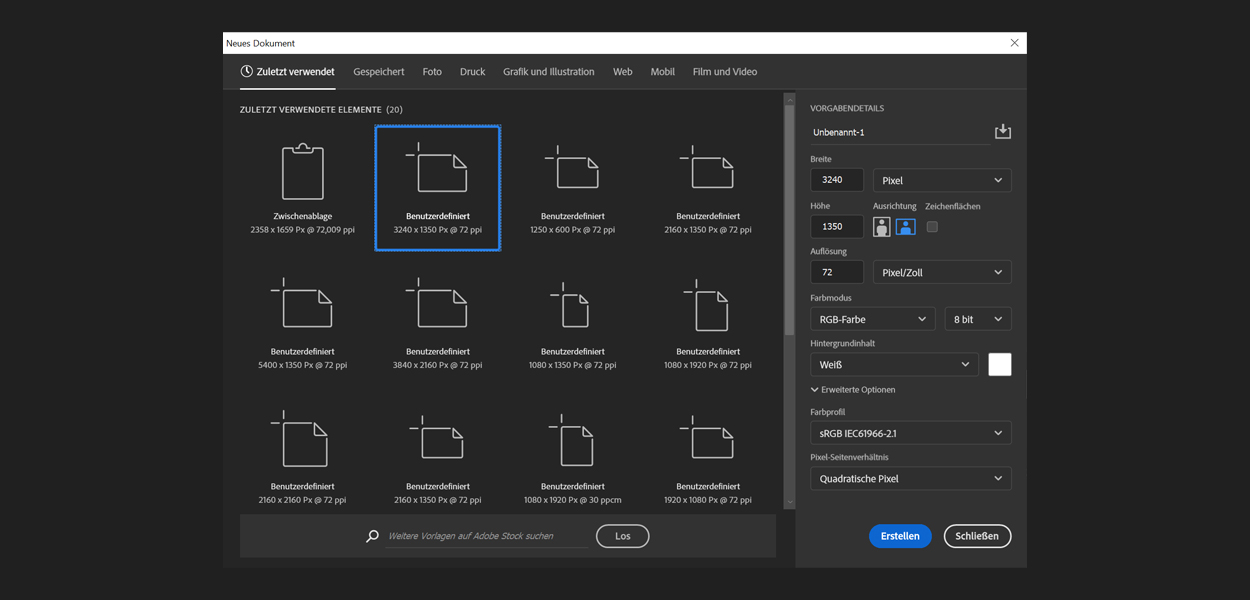
Schritt 1:
Neues Dokument mit den richtigen Maßen erstellen
- Photoshop öffnen:
Starte Adobe Photoshop auf deinem Computer. - Neues Dokument erstellen:
- Gehe zu Datei > Neu
oder nutze den Shortcut Strg+N (Windows) bzw. Cmd+N (Mac). - Maße einstellen:
- Für ein Instagram Slide-Post brauchst du:
- Höhe: 1350 Pixel
- Breite: 1080 Pixel pro Slide (bei mehreren Slides erweitere die Breite entsprechend,
z. B. > 2 Slides = 2160 px, 3 Slides = 3240 px, 5 Slides = 5400 px. - Auflösung:
Wähle 72 dpi, da dies die Standardauflösung für digitale Inhalte ist. - Farbmodus:
Setze den Farbmodus auf RGB, denn Instagram unterstützt diesen Modus besser als CMYK. - Hintergrundfarbe:
Wähle entweder Weiß oder Transparent, je nach Design Vorlieben. - Dokument benennen:
Vergib einen passenden Namen, z. B. „Instagram_SlidePost“.
Erstellen klicken:
Sobald alles eingestellt ist, klicke auf Erstellen, um dein Arbeitsdokument zu öffnen.
Zusammenfassung der wichtigsten Größen für Instagram!
Quadratischer Post
Format: Quadratischer Post
Maße: 1080px x 1080px
Seitenverhältnis: 1:1
Hochformat Post
Format: Hochformat Post
Maße: 1080px x 1350px
Seitenverhältnis: 4:5
Querformat Post
Format: Querformat Post
Maße: 1080px x 566px
Seitenverhältnis: 1.91:1
Karussell (Slides)
Format: Karussell (Slides)
Maße: Pro Slide wie Feed (Quer,-, Quadrat,- oder Hochformat)
Seitenverhältnis: 1.91:1
Story & Reels
Format: Story & Reels
Maße: 1080px x 1920px
Seitenverhältnis: 9:16
Profilbild
Format: Profilbild
Maße: 320px x 320px
Seitenverhältnis: Quadratisch (rund zugeschnitten)
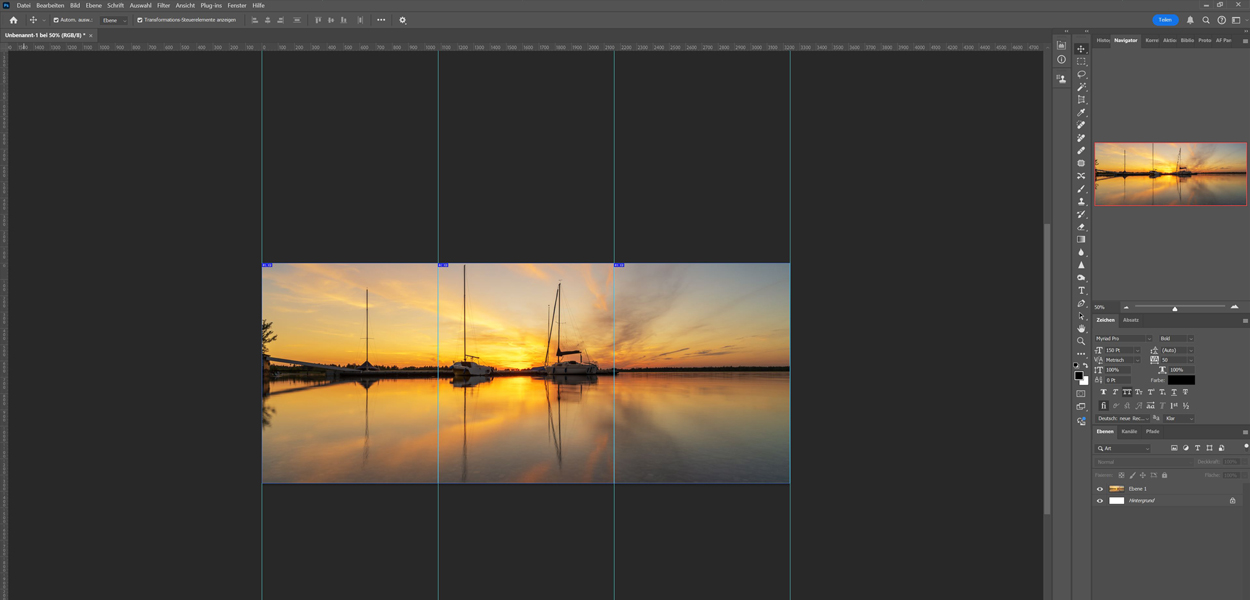
Schritt 2: Arbeitsbereich und Ansichten anpassen
- Lineale aktivieren:
Gehe zu Ansicht > Lineale oder drücke Strg+R (Windows) bzw. Cmd+R (Mac), um Lineale einzublenden. - Hilfslinien einrichten:
Ziehe mit der Maus Hilfslinien von den Linealen herunter, um den Arbeitsbereich in gleich große Abschnitte zu unterteilen. - Ansicht einzoomen:
Zoome auf die gewünschte Größe (z. B. 100 %), um präzise arbeiten zu können.
*Werbung
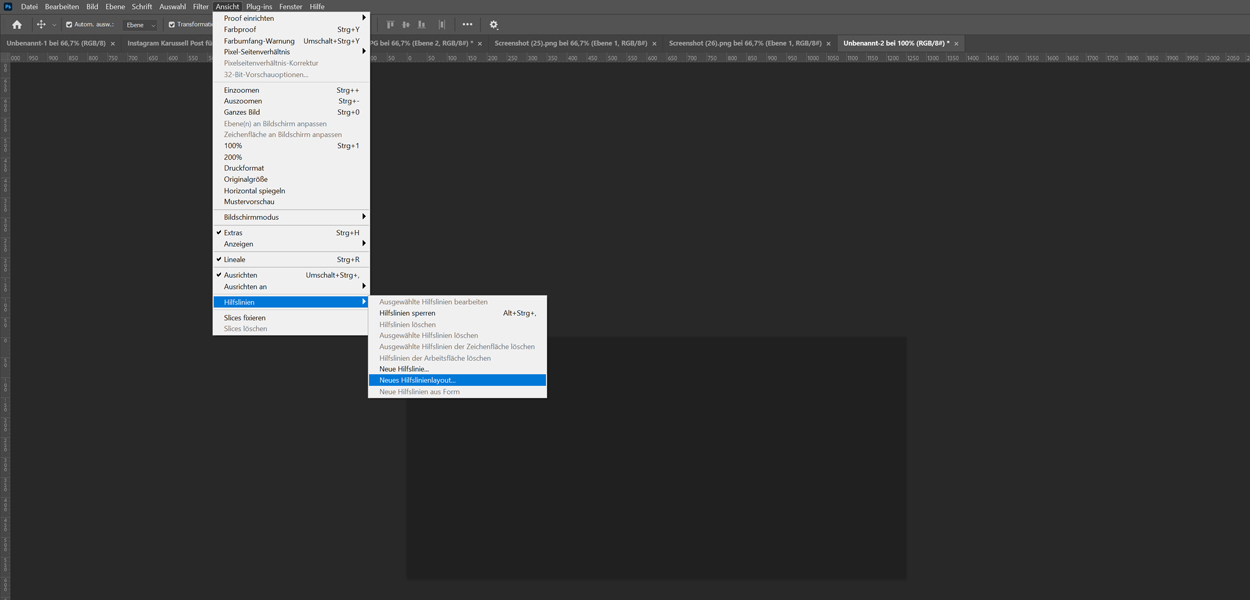
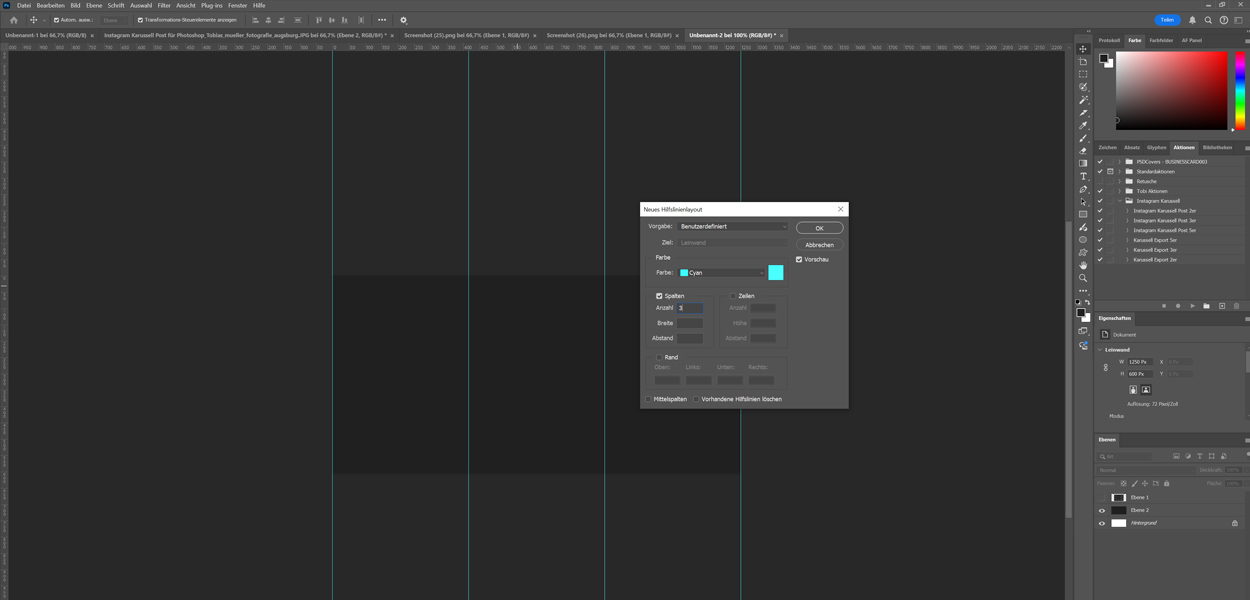
Schritt 3: Hilfslinien automatisch setzen
- Gehe zu Ansicht > Neues Layout erstellen.
- Gib die Anzahl der Spalten ein, die der Anzahl deiner Slides entspricht.
- Beispiel: Für 5 Slides = 5 Spalten
Setze die Breite pro Spalte auf 1080 px und überprüfe, dass der Zwischenraum (Gutter) auf 0 px gesetzt ist. - Speichere diese Einstellung, falls du sie öfter benötigst.
Schritt 4: Den Arbeitsbereich vorbereiten
- Neue Ebenen erstellen:
Erstelle für jeden Slide mindestens eine Ebene. Das hilft dir, die einzelnen Inhalte übersichtlich zu organisieren. - Raster oder Hilfslinien fixieren:
Aktiviere die Option Hilfslinien fixieren (Ansicht > Hilfslinien fixieren), damit sie nicht verschoben werden. - Backup-Ebene:
Erstelle eine Ebene für Hintergrundinhalte oder Notizen, die nicht sichtbar sein sollen.
Schritt 5: Design des ersten Slides starten
- Beginne mit dem ersten Slide. Füge Elemente wie:
Bilder: Importiere hochauflösende Fotos (Strg+O/Cmd+O).
- Text: Nutze das Textwerkzeug (T), um ansprechende Schriftarten und Layouts zu erstellen.
- Formen: Verwende das Rechteck-Werkzeug (U), um grafische Elemente hinzuzufügen.
Experimentiere mit Farben, Filtern und Effekten, um dein Slide einzigartig zu gestalten.
Schritt 6: Weitere Slides gestalten
- Kopiere Designelemente vom ersten Slide auf die weiteren Slides, falls sie ein einheitliches Erscheinungsbild haben sollen (Strg+J für Ebenen Duplikate).
- Achte darauf, dass Übergänge fließend sind, wenn Inhalte über mehrere Slides hinweggehen sollen (z. B. ein durchgehendes Bild oder Text).
- Nutze die Hilfslinien, um sicherzustellen, dass die Ausrichtung auf allen Slides konsistent bleibt.

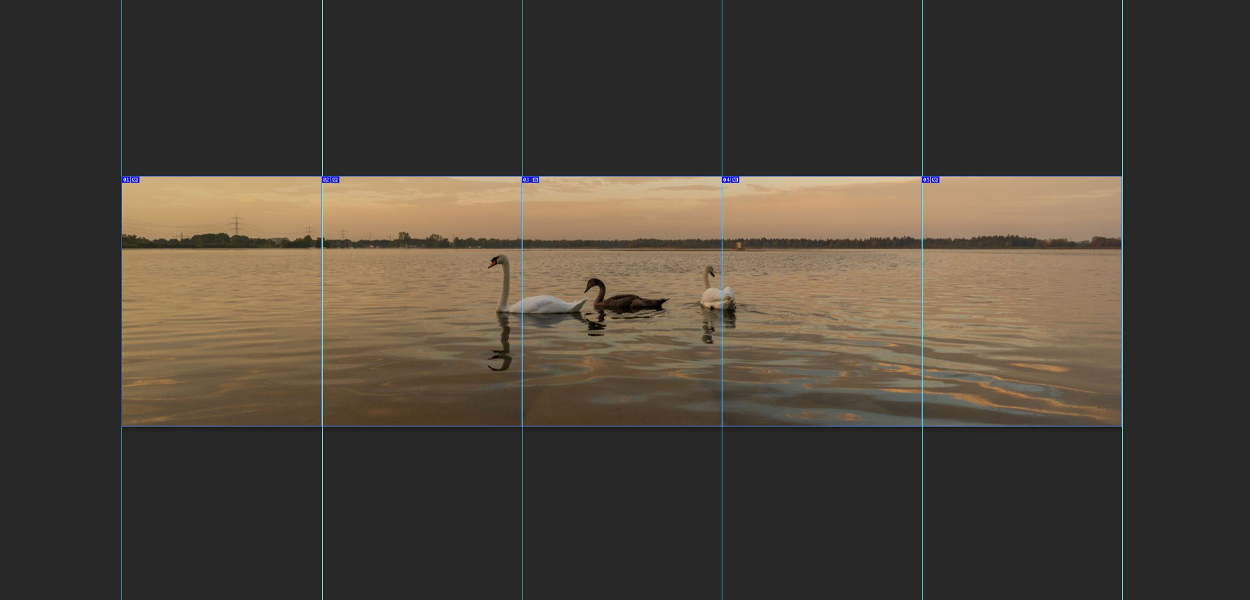
Schritt 7: Übergänge und Animationen vorbereiten
- Wenn dein Slide-Post einen nahtlosen Übergang haben soll (z. B. ein Panorama-Bild), stelle sicher, dass Objekte, die den Übergang bilden, genau an den Slicekanten ausgerichtet sind.
- Teste den Übergang, indem du den Arbeitsbereich horizontal scrollst.

*Werbung
Schritt 8: Slices mit dem Slice-Werkzeug erstellen
- Wähle das Slice-Werkzeug aus (Shortcut: C).
- Klicke auf Slice aus Hilfslinien, um Photoshop automatisch Slices entlang deiner Hilfslinien erstellen zu lassen.
- Überprüfe die Slices, indem du sie einzeln anklickst. Jedes Slice sollte exakt 1080 x 1350 px groß sein.
-
Das Slice-Werkzeug (deutsch: Slice oder Slice-Werkzeug)
Das Slice-Werkzeug (deutsch: Slice oder Slice-Werkzeug) wird in Photoshop verwendet, um ein Bild in mehrere Teile zu unterteilen. Dies ist besonders hilfreich, wenn du Bilder für das Web vorbereitest, um sie in kleinere, leichter ladbare Teile zu zerlegen oder interaktive Bereiche zu erstellen.
Slice-Werkzeug aktivieren
- Tastenkombination: C (wähle das Werkzeug über die Werkzeugleiste aus und wechsle zu „Slice“).
Alternativ kannst du das Slice-Auswahlwerkzeug über die Werkzeugleiste anwählen, indem du die Optionen des Slice-Werkzeugs durch längeres Halten auswählst.
Verwendung des Slice-Werkzeugs
- Teile erstellen:
- Klicke und ziehe mit dem Werkzeug, um einen Bereich zu definieren, den du in einen Slice teilen möchtest.
- Automatisch erstellte Slices werden von Photoshop berechnet, um verbleibende Bereiche zu füllen.
- Slice bearbeiten:
- Mit dem Slice-Auswahlwerkzeug kannst du bestehende Slices anpassen, verschieben oder ihre Größe ändern.
- Slice benennen:
- Rechtsklick auf den Slice → „Slice-Optionen“ → Vergib einen Namen, ein URL-Ziel und weitere Informationen.
- Exportieren:
- Gehe zu Datei > Exportieren > Für Web speichern (Legacy), um Slices in verschiedenen Formaten (JPEG, PNG, etc.) zu exportieren.
Shortcut-Ergänzungen
- Slice-Werkzeug auswählen: C
- Slice-Auswahl: Shift + C (wechsle zwischen Werkzeugtypen)
- Slice löschen: Rechte Maustaste auf Slice → Löschen
Anwendungstipps:
Das Slice-Werkzeug wird oft zusammen mit anderen Webdesign-Funktionen genutzt, z. B. beim Erstellen von HTML- oder CSS-basierten Layouts. Du kannst auch mit Voreinstellungen für Export-Einstellungen arbeiten, um den Workflow effizienter zu gestalten.
Hier ist eine aktuelle Übersicht der wichtigsten Photoshop-Tastenkombinationen (2024-Version), die dir die Arbeit erleichtern können:
Grundlegende Funktionen
- Rückgängig machen: Strg + Z (Windows) / Cmd + Z (Mac)
- Wiederholen: Strg + Umschalt + Z / Cmd + Umschalt + Z
- Speichern: Strg + S / Cmd + S
- Neue Datei: Strg + N / Cmd + N
- Öffnen: Strg + O / Cmd + O
Ebenen und Auswahl
- Neue Ebene erstellen: Strg + Umschalt + N / Cmd + Umschalt + N
- Ebene duplizieren: Strg + J / Cmd + J
- Auswahl aufheben: Strg + D / Cmd + D
- Auswahl umkehren: Strg + Umschalt + I / Cmd + Umschalt + I
Werkzeuge
- Bewegungswerkzeug: V
- Lasso-Werkzeug: L
- Pinsel: B
- Radiergummi: E
- Zoom: Z
Ansicht und Navigation
- Einzoomen: Strg + + / Cmd + +
- Auszoomen: Strg + – / Cmd + –
- Lineale anzeigen: Strg + R / Cmd + R
- Raster anzeigen: Strg + ‚ / Cmd + ‚
Bildbearbeitung
- Bildgröße ändern: Strg + Alt + I / Cmd + Alt + I
- Arbeitsfläche ändern: Strg + Alt + C / Cmd + Alt + C
- Frei transformieren: Strg + T / Cmd + T
- Farbton/Sättigung anpassen: Strg + U / Cmd + U
Praktische Shortcuts
- Letzten Filter erneut anwenden: Strg + Alt + F / Cmd + Alt + F
- Inhaltsbasiertes Füllen: Shift + F5
- Alles auswählen: Strg + A / Cmd + A
- Schneller Export als PNG: Alt + Umschalt + Strg + W / Alt + Umschalt + Cmd + W
Diese Tastenkombinationen sind anpassbar, falls du sie ändern möchtest, um sie besser an deinen Workflow anzupassen. Eine vollständige Liste und detaillierte Anleitung zur Anpassung findest du auf der Adobe-Hilfeseite【5】【6】【7】【8】.
Schritt 9: Exportieren und speichern
- Gehe zu Datei > Exportieren > Für Web speichern (Legacy).
- Wähle JPEG als Dateiformat aus.
- Setze die Qualität auf 100 %, um sicherzustellen, dass die Slides scharf bleiben.
- Aktiviere unten im Exportfenster die Option Slices.
- Klicke auf Speichern, wähle einen Ordner und stelle sicher, dass die Dateien logisch benannt werden (z. B. „Slide1.jpg“, „Slide2.jpg“ usw.).


Schritt 10: Vorschau und Upload
- Übertrage die exportierten Dateien auf dein Smartphone, z. B. per Cloud, AirDrop oder USB-Kabel.
- Öffne Instagram und erstelle einen neuen Post.
- Wähle die Option Mehrere Bilder auswählen und lade die Dateien in der korrekten Reihenfolge hoch.
- Überprüfe den Post in der Vorschau, um sicherzustellen, dass die Übergänge flüssig sind.
- Füge eine passende Beschreibung und Hashtags hinzu und veröffentliche deinen Karussell-Post!
Mit diesen zusätzlichen Schritten wird dein Instagram Slide-Post garantiert ein Hingucker.
Viel Spaß beim Erstellen und Experimentieren!
*Werbung
Bonus: Download Photoshop Aktionen
Das Importieren von Aktionen in Photoshop ist einfach und schnell! Hier ist eine einfache Schritt-für-Schritt-Anleitung:
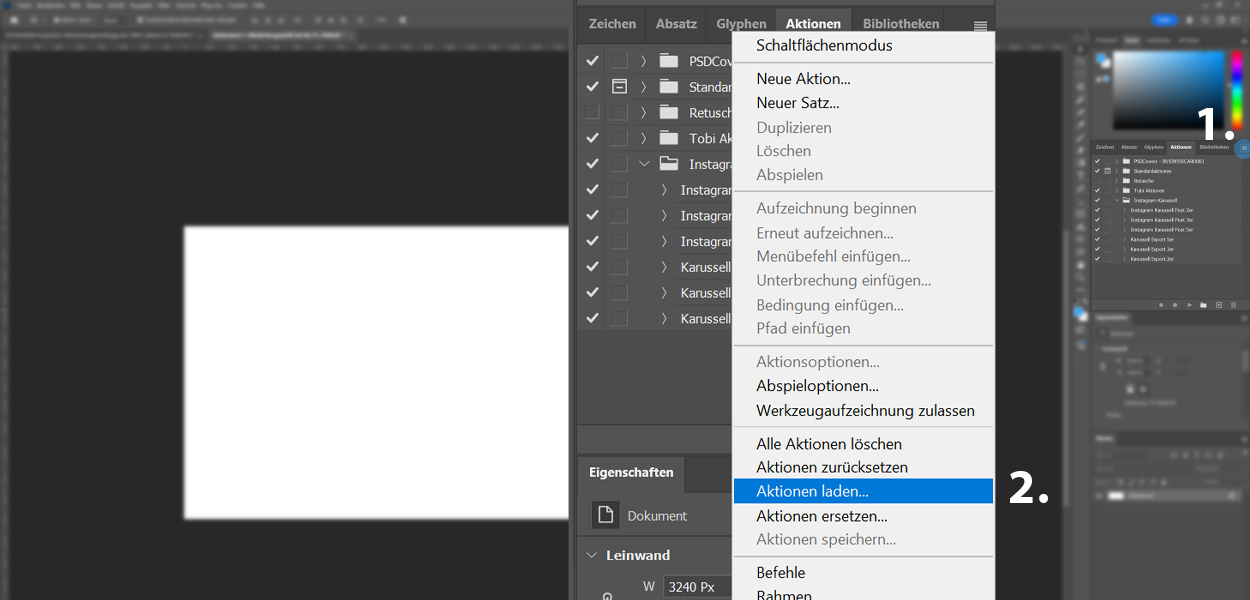
- Aktionen-Panel öffnen:
Öffne Photoshop und gehe zu Fenster > Aktionen (oder drücke Alt + F9).
Das Aktionen-Panel wird angezeigt. - Aktionen-Menü öffnen:
Klicke oben rechts im Aktionen-Panel auf das kleine Menü-Symbol
(sieht aus wie drei Linien oder ein Hamburger-Menü). - „Aktionen laden“ auswählen:
Wähle im Menü die Option Aktionen laden. - Datei auswählen:
Suche die gespeicherte .atn-Datei (Photoshop-Aktionsdatei) auf deinem Computer und klicke auf Öffnen. - Aktionen verwenden:
Die importierten Aktionen erscheinen nun im Aktionen-Panel. Du kannst sie auswählen und mit dem Play-Button abspielen.
Das war’s! Du kannst jetzt die importierten Aktionen nutzen.
Instagram Karussell Slide Post Template
Viel Spaß beim Erstellen und Experimentieren! 🎨✨
Erstelle mit wenigen Klicks dein perfekten Instagram Karussell Post und begeistere deine Follower
Mit meiner Vorlage incl. Photoshop Aktion als kostenloser Download.
- Aktionen in Photoshop importieren
2. Vorlage (2er, 3er oder 5er Slide) öffnen
3. Füge Dein Bild ein
4. jeweilige Slice Aktion starten
5. Export Aktion starten
6. Es öffnet sich ein Dialogfeld, hier gib deinen Speicherort an.
Fertig

Hier ist eine FAQ für den beschriebenen Workflow mit Adobe Photoshop:
Häufig gestellte Fragen
- Warum muss ich die Aktion zuerst importieren?
- Was mache ich, wenn ich die .atn-Datei nicht finde?
- Die Aktion funktioniert nicht – was kann ich tun?
- Wie passe ich mein Bild an die Vorlage an?
- Wo werden die exportierten JPEGs gespeichert?
- Kann ich Änderungen an der Aktion vornehmen?
- Was mache ich, wenn die JPEG-Qualität nicht stimmt?
- Was passiert, wenn ich vergessen habe, die Aktion auszuführen?
Die Aktion ist notwendig, um die Arbeitsschritte wie „Slicen“ und „Exportieren“ zu automatisieren. Ohne die Aktion müsstest du diese Prozesse manuell durchführen, was zeitaufwendiger und fehleranfälliger ist.
- Stelle sicher, dass die .atn-Datei korrekt heruntergeladen wurde.
- Suche im Ordner, in dem die Aktion gespeichert ist, oder frage den Projektanbieter nach der Datei.
- Prüfe, ob die Aktion korrekt importiert wurde.
- Vergewissere dich, dass du die richtige PSD-Datei geöffnet hast, da Aktionen oft spezifisch für bestimmte Vorlagen geschrieben sind.
- Kontrolliere, ob das Aktionen-Panel aktiviert ist (Fenster > Aktionen).
- Ziehe das Bild in Photoshop hinein (Datei > Platzieren und einbetten) oder kopiere es in die Vorlage.
- Nutze Strg + T (Transformieren), um die Größe und Position des Bildes anzupassen, sodass es genau in den vorgesehenen Bereich passt.
Die Aktion legt den Speicherort entweder automatisch fest oder fragt dich nach einem Ordner, in dem die Dateien gespeichert werden sollen. Achte darauf, den Speicherpfad zu notieren
Aktionen können bearbeitet werden, aber es ist kompliziert und erfordert Erfahrung in Photoshop. Es ist einfacher, eine neue Aktion zu erstellen oder die bestehende erneut zu importieren.
- Überprüfe die Qualitätseinstellungen in der Export-Aktion.
- Du kannst die exportierten JPEG-Dateien auch manuell mit Datei > Exportieren > Für Web speichern (Legacy) neu abspeichern und die Qualität anpassen.
Du kannst die Aktion jederzeit nachträglich ausführen, solange du noch in der PSD-Datei arbeitest. Kehre einfach zu Schritt 3 zurück und folge den Anweisungen.
Falls Du noch Fragen oder Anmerkungen zum Blog Beitrag hast, dann schreib mir eine Mail oder kommentiere unten in den Kommentaren!
Für mehr Bilder von mir folge mir gern auf Instagram!
Beste Grüße & Gut Licht
Tobias